My role
Senior UX Designer
Company
Years
I led and guided the creation of foundational elements for design systems, facilitating consistent and scalable design solutions. Additionally, I produced critical documentation to align design and development teams. Ensuring the quality of new implementations, I held demo sessions, conducted thorough reviews, and promptly addressed critical issues through effective escalation channels.
Disciplines involved (A-Z)
Content — Design — Development — Marketing
The Challenge
Create a unifying digital design system to ensure consistency at scale. Centralize our understanding of the design system, making it fast and easy for everyone to use, and ensure consistency and clarity across all design and development efforts. Promote a shared mindset on how to work within the boundaries of a design system, transforming it into a powerful tool to create anything digital.
Multiple sources
of truth
Problem statement
Bose needed a way to consistently evolve the brand at scale in a fast-changing digital ecosystem to gain a competitive advantage and create emotionally engaging digital experiences for our customers.
Context
Identifying challenges
Our Figma library, rich with comments, served as a decision log to pinpoint recurring issues encountered by teams. As daily demands surged and requests multiplied, we faced the challenge of maintaining consistency across two distinct platforms.
#1 Inconsistency
An initial audit of the design system components revealed misalignments among team members regarding changes and new proposals, highlighting the need to refine our processes and establish clear governance.

#2 Lack of documentation
While addressing development changes and resolving issues, we discovered a significant disconnect between design, front-end, and authoring teams. Each team referred to different files in search of the source of truth, leading to confusion and inconsistency due to some unmaintained files and components.
#3 No governance
When there is no governance over a design system, several challenges can arise, often leading to inefficiency and inconsistency across an organization's projects.
- Inconsistency
- Redundancy
- Quality issues
- Scalability problems
- Adoption Barries
- Decreased collaboration
Design System
is a Product
Design System
Solution
A design system is a transformative way of working, a scalable resource, and the ultimate source of truth. Adopting such systems represents a significant cultural shift, and any resistance to this change must be thoughtfully addressed and managed.
Our goals
Setting ourselves up for success
Our objective was to encourage both our internal teams, external vendors and agencies, to adopt and work within the boundaries of a design system. Recognizing that resistance to adopting new systems is common, we concentrated on establishing solid foundations that could adapt to our rapidly evolving business and increasingly diverse user base.
We need a cross-functional team
We need established rituals
We need accesible documentation
- Make it fast and easy to use for everyone, everywhere
- Create a platform for innovation and deeper engagement
- More consistency and more clarity
Single Source
of Truth
Design System
A way of working
I’ve established a structured approach by organizing Figma files according to team roles:
- Library (The Source of Truth) — houses all in use design elements and components.
- Template (Library in Use) — utilizes the library within specific guidelines.
- Working Files (Design Freedom) — flexibility in using and adapting the design system.

Summary of achievements
- Guidelines and recommendations — I led the creation of guidelines and recommendations to support our creative teams.
- Design system and CMS integration — guided the team to bridge the gap between the CMS and the design system library to facilitate collaboration between authoring and design.
- Naming conventions — Standardized and refined naming conventions, resolving inconsistencies to boost the reusability of our assets.
- Component Optimization — I’ve led the efforts to provide structure and better performance of the components in Figma and in development in order to ensure the platform is scalable.
- Quality assurance — Held demo sessions, conducted in-depth reviews, and addressed critical issues through effective escalation channels.
Highlight
Card System
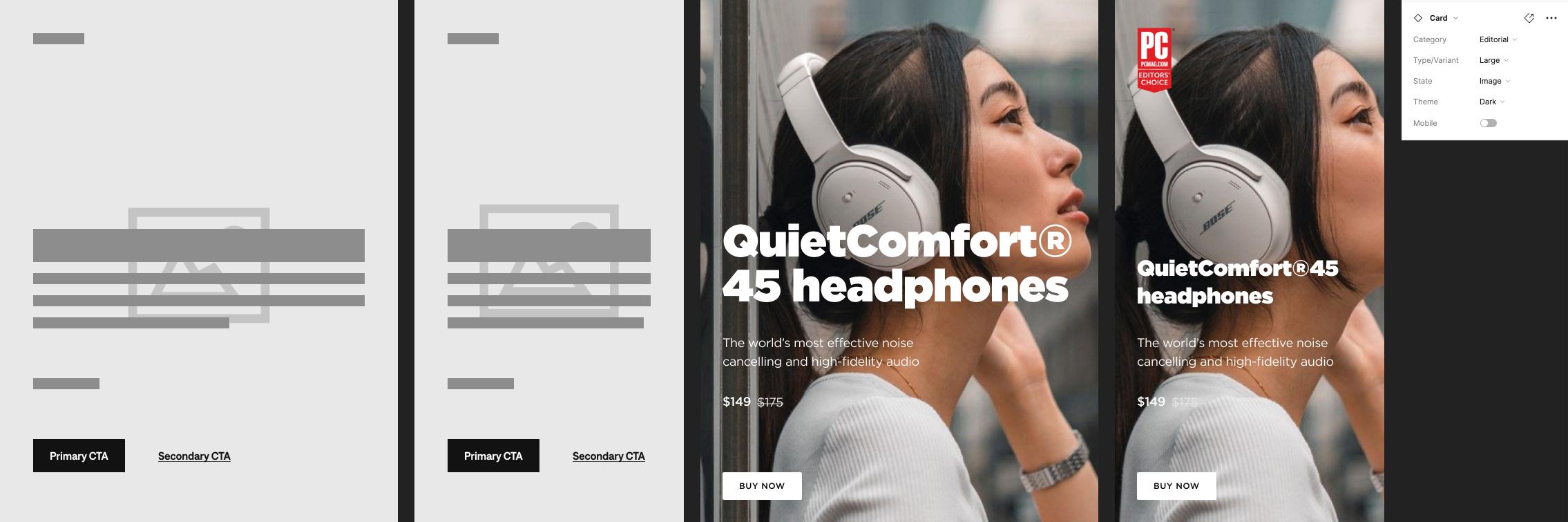
Before → Desktop first

Issues with visual hierarchy made it difficult for users to quickly skim through information. Furthermore, the entire card not being clickable contributed to a high bounce rate and low click-through rates.
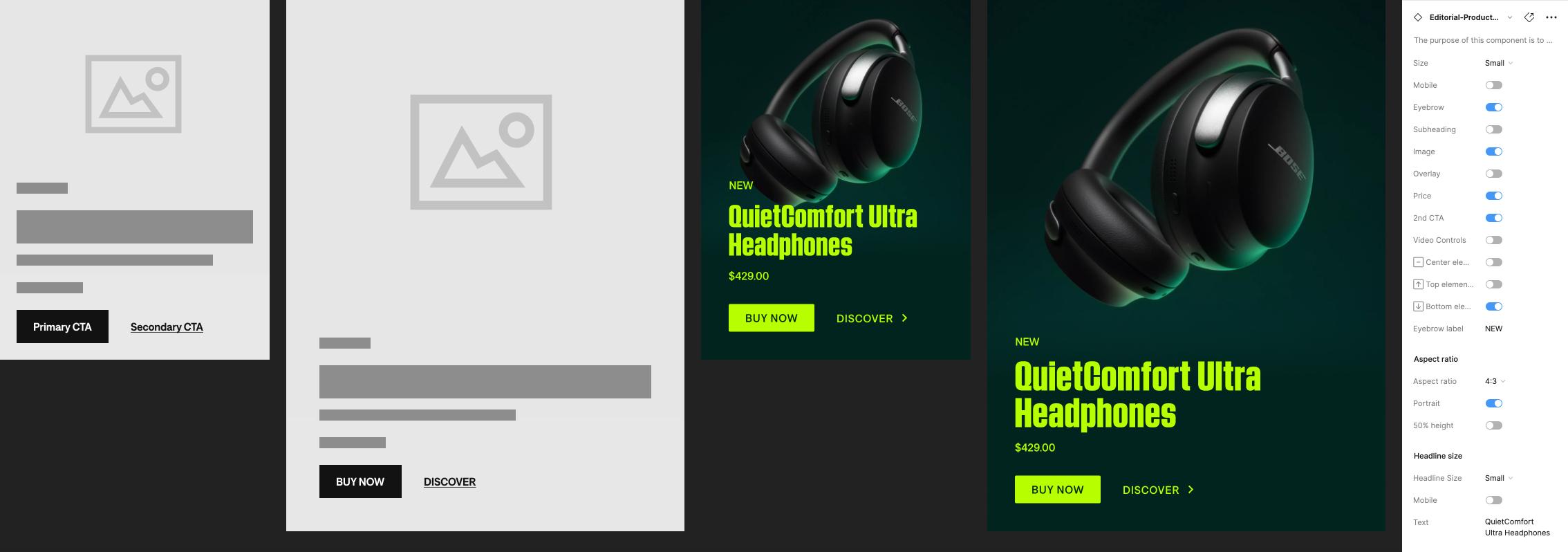
After → Mobile first

We improved the customer experience by implementing internal guidelines and recommendations, ensuring alignment between Figma and our CMS with consistent, configurable options.
A mobile-first experience should never feel like a compromise
To accommodate the fact that approximately 80% of our web traffic comes from mobile devices, it became imperative to adopt a mobile-first approach that transcends the notion of compromise. We aimed to move beyond a "good enough" mentality by integrating visual hierarchy and robust design system rules. This new strategy allows us to craft instantly impactful and deserving designs optimized for the mobile experience.
- Simplify by reducing moving parts.
- Prioritize only important information and actions.
- Responsive design is a must.
Highlight
Reduce complexity
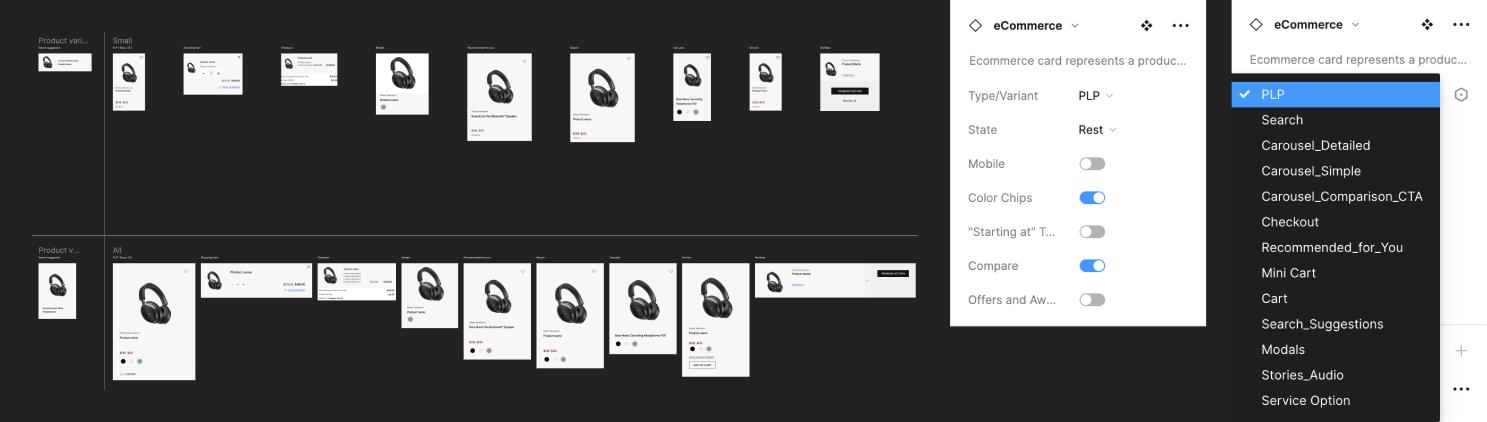
Before → 24 variants (for one component)

The example above illustrates the complexity of one component — eCommerce Card, which comprised 24 variants. Our card system had 11 cards in total, each with at least four variants. Adding the numbers up we ended up with ~300 variants. Maintenance and updates often required weeks to complete, if they were even done in the first place.
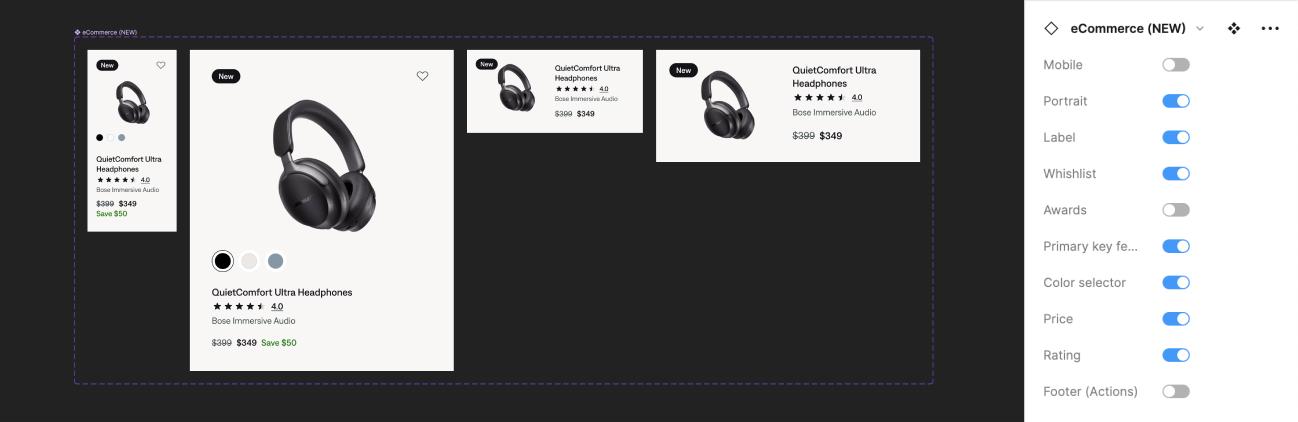
After → 4 variants

We enhanced the configurability of our card variants, making them agnostic to their usage contexts. Now, these cards can be utilized across multiple areas of the website by simply toggling options on and off, significantly increasing their versatility and ease of use.
Connecting the dots
Our cards, designed within various templates, provide customers with seamless access to information. However, frequent shifts in team members across different projects can create a disconnect between these components. To counter this, we stressed that each card is part of a bigger picture, focusing on consistency and familiarity to maintain a coherent user experience.
Additionally, we equipped visual designers with multiple stylization options for cards, allowing the use of any feature artwork while also supporting content with landscape imagery or without any artwork, enhancing versatility across content types.

Guidelines & recommedations
We've developed documentation to help cross-functional teams fully understand the system, enabling them to produce their best work within established limitations.
Note
It goes beyond just colors, typography, and UI buttons. The focus is on the relationships between Figma, CMS, and the e-commerce platform, viewing our design efforts holistically to understand how changes impact the entire system. This approach ensures that every modification enhances system coherence and functionality.
The End
Deliverables
- Design System Guidelines & Recommedations
- UX Strategy & Approach
- Documentation
Personal Note
In large, global companies, it's crucial to recognize that change occurs incrementally and can be challenging to implement. Celebrating small victories is essential to maintain momentum and encourage ongoing progress.
More from
Featured work
UX and EyeCandy.
© All rights reserved. Images belong to the brands.